To create this I started by adding a plain black background fill colour to an a4 size canvas.
 I then added different coloured brushes onto the page to create a spectrum. I then used gaussian blur to add a mixed in effect of the colours. This created my background
I then added different coloured brushes onto the page to create a spectrum. I then used gaussian blur to add a mixed in effect of the colours. This created my background Thirdly, I chose my photoshoot image that I wished to use
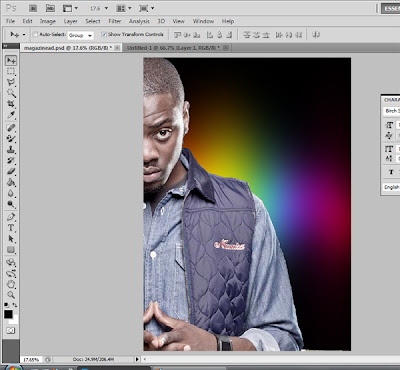
Thirdly, I chose my photoshoot image that I wished to use
I then cropped around the model I wanted to use and then placed it on my canvas covering half of his face.
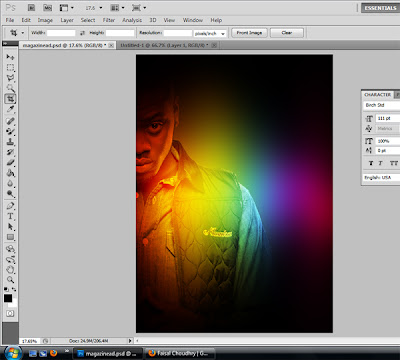
 Finally, before adding my text, I set the blend mode of the image to 'overlay' and then duplicated it for a sharper view.
Finally, before adding my text, I set the blend mode of the image to 'overlay' and then duplicated it for a sharper view.

No comments:
Post a Comment